
Qu’est-ce qu’un site éco-responsable ?
Un site web éco-responsable est conçu pour minimiser son impact environnemental tout au long de son cycle de vie, de la conception à l’hébergement.
Cela inclut plusieurs pratiques visant à réduire la consommation d’énergie, les ressources matérielles et à optimiser l’efficacité des infrastructures. Les sites éco-responsables privilégient des choix technologiques légers, comme l’utilisation de designs épurés, l’optimisation des images et le recours à des hébergements écologiques.
Pourquoi la sobriété numérique est importante
Le secteur numérique est responsable d’une part significative des émissions de gaz à effet de serre, notamment à travers la consommation d’énergie des serveurs et des data centers.
Le numérique est à l’origine d’environ 4 % des émissions mondiales de gaz à effet de serre, dont près de la moitié est attribuable à Internet. De plus, il représente plus de 7 % de la consommation électrique globale, une proportion qui ne cesse d’augmenter.
La conception éco-responsable vise à limiter cette empreinte carbone en optimisant les sites pour qu’ils consomment moins de ressources. Un site qui consomme moins d’énergie est plus performant et contribue à un web plus durable.
Bonnes pratiques pour une éco-conception
1. Réduire le poids des pages
- Optimiser les images : Convertir au format WebP, réduire la résolution et utiliser la compression sans perte pour minimiser la bande passante.
- Limiter les vidéos : Préférez les animations légères ou les images statiques. Si des vidéos sont indispensables, autorisez une lecture en basse résolution par défaut.
2. Privilégier un design minimaliste
- Utilisez une interface épurée, avec une typographie claire et une navigation simple. Cela allège les fichiers CSS et JavaScript nécessaires.
- Évitez les animations inutiles, car elles augmentent le temps de chargement et consomment des ressources.
3. Choisir un hébergement écologique
- Optez pour des fournisseurs qui utilisent des énergies renouvelables ou qui compensent leur empreinte carbone.
- Répartissez les contenus sur un réseau de distribution (CDN) pour réduire la distance parcourue par les données.
4. Éviter les ressources inutiles
- Supprimez les polices externes inutilisées et utilisez des polices système lorsque possible.
- Chargez les scripts JavaScript de manière asynchrone ou différée pour éviter des temps de chargement longs.
5. Optimiser le SEO et l’accessibilité
- Réduisez le nombre de pages inutiles et limitez les redirections pour optimiser le crawl des moteurs de recherche.
- Proposez des alternatives accessibles, comme des descriptions textuelles pour les images.
6. Minimiser les requêtes serveur
- Utilisez la mise en cache pour réduire les appels au serveur.
- Préférez des CMS légers ou optimisez votre CMS actuel (comme WordPress) avec des plugins dédiés à la performance.
7. Mesurer et surveiller l’impact
- Utilisez des outils comme Website Carbon Calculator pour évaluer l’impact de votre site.
- Analysez les performances grâce à Google Lighthouse et GTmetrix pour identifier les optimisations possibles.
8. Responsabiliser les utilisateurs
- Encouragez les internautes à télécharger des ressources légères.
- Favorisez un comportement écoresponsable avec des messages clairs, comme limiter les rechargements de page inutiles.
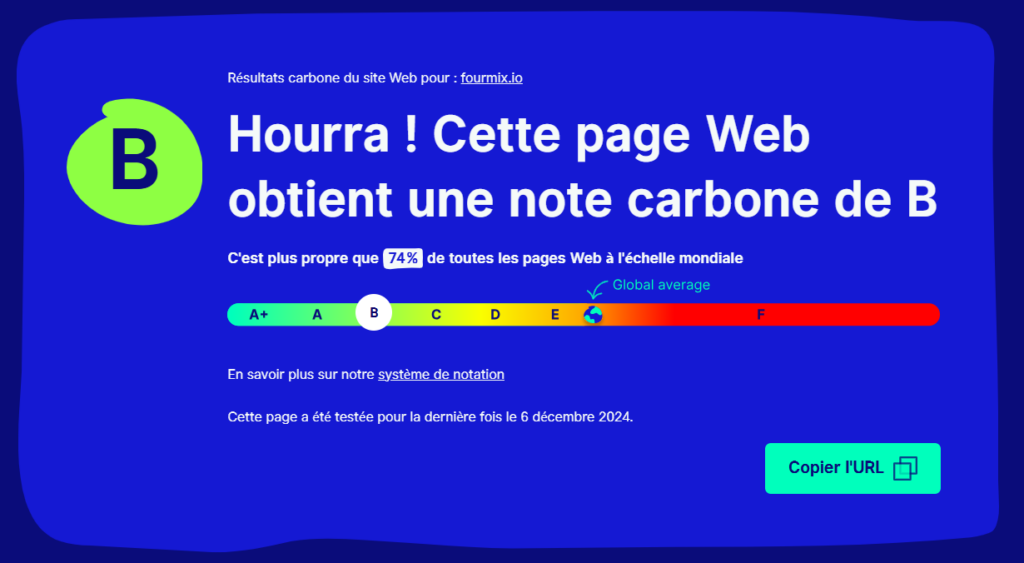
L’exemple de Fourmix

Le site Fourmix, créé dans un souci d’éco-responsabilité, intègre une conception sobre et minimaliste, avec un design clair et peu d’images.
Cette approche permet de réduire la consommation de données et l’empreinte énergétique tout en offrant une expérience utilisateur fluide.
Moins de contenu visuel signifie moins de poids pour chaque page, ce qui permet aux utilisateurs de charger les pages plus rapidement et avec un impact moindre sur l’environnement.
ps: On est pas encore classé A mais on y travail !
Les choix à faire pour un site durable
Il est essentiel de comprendre que créer un site web éco-responsable implique parfois de faire des choix difficiles, comme limiter certains éléments visuels ou opter pour des fonctionnalités plus légères. Ces décisions peuvent impacter l’expérience utilisateur, mais elles sont nécessaires pour minimiser l’empreinte écologique.
Par exemple, un site avec moins de graphiques lourds et plus de texte sera plus rapide et moins énergivore, mais cela pourrait demander des compromis sur le design.
Il est aussi important de reconnaître qu’un numérique « 100 % vert » est une utopie : tout site web, aussi optimisé soit-il, aura toujours une empreinte carbone. Cependant, cela ne doit pas être une fatalité.
L’essentiel est de prendre conscience de cet impact et de mettre en place des pratiques responsables pour le réduire.
Chaque petit effort – des choix techniques aux décisions de design – contribue à construire un numérique plus respectueux de l’environnement, étape par étape.
Créer un site éco-responsable est une démarche essentielle pour participer à la transition vers un web durable.
Cela passe par une conception réfléchie, l’optimisation de l’utilisation des ressources et le choix d’un hébergement respectueux de l’environnement. Tout site, même un simple blog ou une page vitrine, peut réduire son impact écologique en adoptant des pratiques simples et efficaces.
Plus que jamais, chaque petit geste compte pour contribuer à un internet plus vert.